Pertama kita akan membuat halaman index yang tampilan interfacenya sudah kita buat sebelumnya pada praktek kedua, dan halaman ini akan tampil pertama kali ketika dijalankan pada jendela browser kita. Beberapa menu ada di halaman index. Untuk itu ikuti langkah-langkah di bawah.
Login
Login member berada pada halaman index. Sekarang kita akan membuat beberapa bagian script php untuk menjalankan fungsi login member ke website. Ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Lihat gambar di bawah ini.
Kemudian akan tampil kotak dialog New Document. Aktifkan pilihan Blank Page selanjutnya pada bagian Page Type, pilih PHP lalu klik tombol Create. Lihat gambar di bawah ini.
Jika sudah maka pada area kerja dreamweaver akan otomatis tercipta area kerja PHP baru. Lihat gambar di bawah ini.
Aktifkan dokumen yang baru ditambahkan, lalu klik tab Code. Lalu hapus perintah/syntax yang sudah ada. Lihat gambar di bawah ini.
Jika sudah pada jendela Code kita ketikkan kode program PHP seperti di bawah ini.
Kemudian simpan.
Beri nama login.php. Lihat gambar di bawah ini.
Kemudian aktifkan kembali jendela dokumen index.php.
Lalu klik pada tab Code.
Cari action dengan cara menekan tombol Ctrl + F di keyboard bersamaan.
Klik di tengah-tangah tanda petik dua "".
Kita ketik login.php pada bagian action dari form1. Lihat gambar di bawah ini.
Setelah itu kita simpan ulang file dokumen index.php tersebut.
Sampai di sini pembuatan kode PHP untuk login selesai.
Kategori
Selanjutnya kita akan membuat menu kategori, untuk itu kita ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver.
Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Jika sudah, simpan dan beri nama kategori.php, lalu aktifkan lagi jendela dokumen index.php. Bagian Design kita aktifkan kursor ke kolom seperti gambar di bawah ini.
Kemudian kita klik tab Code yang ada pada dreamweaver. Lihat gambar di bawah ini.
Selanjutnya perhatikan posisi kursor mouse kita di belakang lalu ketik <?php include "kategori.php";?>. Lihat gambar di bawah ini.
Jika ditambahkan akan seperti di bawah ini.
Jika sudah, simpan ulang kembali file index.php tersebut. Sampai di sini pembuatan menu kategori selesai.
News
Sekarang kita akan membuat menu News, yang berfungsi untuk menampilkan informasi terbaru mengenai website toko baju kita. Untuk itu ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Jika sudah, simpan dan beri nama news.php, lalu aktifkan lagi jendela dokumen index.php pada bagian Design, aktifkan kursor ke kolom seperti gambar di bawah ini.
Kemudian klik tab Code pada dreamweaver. Lalu klik di belakang
Ketikkan perintah <?php include "news.php";?>. Lihat gambar di bawah ini.
Jika sudah, simpan ulang file Index.php, sampai di sini pembuatan menu News selesai.
Testimonial
Selanjutnya menu testimonial, menu ini berisi komentar pelanggan mengenai pelayanan kualitas produk atau lain sebagainya, yang berhubungan dengan website kita. Untuk itu ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php,buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Jika sudah, simpan dan beri nama top_testimonial.php, lalu aktifkan lagi jendela dokumen index.php pada bagian Design, aktifkan kursor ke kolom seperti gambar di bawah ini.
Kemudian kita klik tab Code pada dreamweaver, lalu klik di belakang
Lalu ketikkan perintah <?php include "top_testimonial.php";?>. Lihat gambar di bawah ini.
Jika sudah, simpan ulang file index.php. Sampai di sini pembuatan menu testimonial selesai.
Keranjang Belanja Memo
Keranjang belanja di sini merupakan keranjang belanja memo yang berada pada sisi kanan atas website. Untuk itu ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti berikut ini.
Kemudian simpan dan beri nama keranjang_belanja_memo.php. Lalu aktifkan lagi jendela dokumen index.php pada bagian Design, aktifkan kursor ke kolom di bawah Keranjang Belanja.
Seperti sebelumnya kita kik tab Code pada dreamweaver. Lalu klik di belakang .
Ketik perintah <?php include "keranjang_belanja_memo.php";?> di belakang teks . Lihat gambar di bawah ini.
Jika sudah, sekarang kita buat lagi dokumen baru PHP, lalu hapus teks yang sudah ada. Kemudian ketikkan kode program seperti berikut ini.
Kemudian simpan dan beri nama jumlah.php. Aktifkan lagi jendela dokumen index.php pada bagian Design. Aktifkan kursor di belakang teks Keranjang Belanja, seperti gambar di bawah ini.
Seperti sebelumnya, klik tab Code pada dreamweaver.
Lalu ketik perintah <?php include "jumlah.php";?> di belakang teks Keranjang Belanja. Lihat gambar di bawah ini.
Jika sudah, simpan ulang file index.php, sampai di sini pembuatan menu keranjang belanja memo pada halaman index selesai.
Best Sellers
Menu Best Sellers ini merupakan menu yang akan menampilkan informasi produk-produk dengan penjualan terbaik sebanyak 10 produk dengan animasi berjalan dari bawah ke atas. Untuk itu ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti berikut ini.
Kemudian simpan dan beri nama bestseller.php. Kita aktifkan lagi jendela dokumen index.php pada bagian Design. Aktifkan kursor ke kolom di bawah Best Sellers. Lihat gambar di bawah ini.
Selanjutnya klik tab Code. Lalu klik di belakang .
Lalu ketik perintah <?php include "bestseller.php";?> di belakang teks . Lihat gambar di bawah ini.
Jika sudah simpan ulang file index.php, sampai di sini pembuatan menu best sellers pada halaman index selesai.
Informasi
Menu informasi ini digunakan untuk menampilkan informasi berupa jumlah user online, status angka pengunjung, dan status yahoo messenger serta beberapa informasi lainnya yang langsung dibuat sebelumnya pada saat mendesain tampilan website.
Informasi visitor/status user online
Sekarang kita akan membuat informasi visitor atau jumlah user yang online. Untuk itu ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Kemudian simpan dan beri nama visitor.php. Aktifkan lagi jendela dokumen index.php pada bagian Design, aktifkan kursor ke kolom seperti gambar di bawah ini.
Selanjutnya klik tab Code. Lalu klik di depan .
Lalu ketik perintah <?php include "visitor.php";?> di depan teks . Lihat gambar di bawah ini.
Jika sudah, simpan ulang file index.php. Sampai di sini pembuatan menu visitor atau status user yang online pada halaman index selesai.
Informasi counter/jumlah pengunjung
Setelah membuat informasi visitor, sekarang kita akan membuat informasi mengenai jumlah pengunjung sampai saat ini, atau yang lebih dikenal dengan sebutan counter page.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti berikut ini.
Kalau sudah, simpan dan beri nama counter.php. Lalu aktifkan lagi jendela dokumen index.php. Pada bagian Design, aktifkan kursor ke kolom seperti gambar di bawah ini.
Selanjutnya klik tab Code. Lalu klik di depan .
Lalu ketik perintah <?php include "counter.php";?>. Lihat gambar di bawah ini.
Kemudian kita buat file txt.
Buat dengan nama counter.txt, lalu simpan pada lokasi yang sama yaitu di: C:\xampp\htdocs\tokobaju. Lihat gambar di bawah ini.
Jika sudah, kembali ke dokumen dreamweaver lalu simpan ulang file index.php. Sampai di sini pembuatan menu counter pada halaman index selesai.
Informasi status Yahoo Messenger (YM)
Setelah membuat informasi counter page, sekarang kita akan membuat informasi mengenai status Yahoo Messenger. Ini digunakan agar pelanggan dapat berkomunikasi dengan pihak toko online. Untuk itu ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Jika sudah, simpan dan beri nama yahoo.php. Lalu aktifkan lagi jendela dokumen index.php pada bagian Design. Aktifkan kursor ke kolom seperti gambar di bawah ini.
Selanjutnya klik tab Code. Lalu klik di depan .
Lalu ketik perintah <?php include "yahoo.php";?>. Lihat gambar di bawah ini.
Jika sudah, simpan ulang file index.php. Pembuatan status yahoo selesai.
Halaman Tengah
Sekarang kita masuk pada pembuatan halaman tengah pada menu index. Untuk halaman tengah terdapat beberapa menu antara lain:
Produk Terbaru
Produk terbaru ini terdapat 12 informasi produk yang akan tampil pada halaman depan. Untuk membuatnya ikuti langkah-langkah di bawah ini.
Masih pada jendela dokumen index.php, klik kolom kedua baris keempat tabel dasar.
Lalu tambahkan tabel baru dengan ketentuan seperti di bawah ini.
- Beri nilai Rows menjadi 7 dan Columns menjadi 1
- Ubahlah Table width menjadi 100 percent
- Ubah pula untuk Border Thickness menjadi 0 Pixels
- Ubah pula untuk Cell Padding: 0 dan Cell Spacing: 2 Pixels
Kemudian pastikan kursor mouse fokus ke tabel yang baru ditambahkan, lalu pada jendela Properties bagian Class pilih Area_Produk. Lihat gambar di bawah ini.
Jika sudah fokus kursor mouse pada baris ketiga, lalu ketikkan teks "Selamat datang di Maxi Boutique. Nikmati kemudahan berbelanja bersama kami !!!".
Jika sudah, blok teks tersebut dan pada jendela aturlah mengikuti gambar di bawah ini.
Selanjutnya pada baris keempat kita tambahkan elemen Horizontal Rule. Lihat gambar di bawah ini.
Jika sudah, sekarang fokuskan kursor mouse ke baris kelima, lalu ketikkan teks "NEWS ITEM & RESTOCK !!!". Kemudian blok teks.
Selanjutnya buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Jika sudah simpan dokumen PHP tersebut dengan nama produk_baru.php.
Selanjutnya kita buat dokumen baru PHP pada dreamweaver. Klik tab Code. Hapus perintah yang ada pada lembar dokumen tersebut. Lalu ketikkan kode program seperti di bawah ini.
Jika sudah, simpan dokumen PHP tersebut dengan nama produk_beli.php.
Selanjutnya buat dokumen baru PHP lagi. Klik tab Code, lalu hapus perintah yang sudah ada. Ganti dengan perintah seperti di bawah ini.
Jika sudah, simpan dokumen PHP tersebut dengan nama faktur.php. Kemudian aktifkan lagi jendela dokumen index.php pada mode Design. Untuk kursor mouse klik pada baris ketujuh. Kemudian tambahkan elemen Div Tag. Lihat gambar di bawah ini.
Lalu pada bagian Class pilih Area_Produk. Lihat gambar di bawah ini.
Jika sudah, sekarang pastikan kursor mouse masih pada posisi sebelumnya. Kemudian klik tab Code. Hapus yang diblok berwarna biru.
Jika sudah, simpan ulang file index.php. Pembuatan menu informasi produk baru selesai.
Image Slider
Image Slider ini merupakan fungsi untuk menampilkan iklan produk dalam bentuk animasi mengunakan script NivoSlider. Untuk itu ikuti langkah-langkah di bawah ini.
Pertama download file nivoslider.php terlebih dahulu.
Setelah didownload, file nivoslider.php di copy lalu paste ke lokasi C:\xampp\htdocs\tokobaju.
Jika sudah, sekarang copy folder nivoslider dan Gambar_Slider yang ada dalam folder yang sudah di download.
Lalu paste ke lokasi yang sama yaitu C:\xampp\htdocs\tokobaju. Lihat gambar di bawah ini.
Selanjutnya buat dokumen PHP baru. Klik tab Code. Hapus perintah yang ada kemudian ketikkan kode seperti di bawah ini.
Jika sudah, simpan dokumen tersebut dengan nama slider.php. Lalu aktifkan kembali jendela dokumen index.php pada mode Design. Untuk kursor mouse klik pada baris pertama tabel. Lihat gambar di bawah ini.
Jika sudah, sekarang tambahkan elemen Div Tag. Untuk Class pilih Area_Slider.
Blok dan hapus tulisan "Content for class "Area_Slider" Goes Here". Lalu pada area div tag yang baru ditambahkan, tambahkan tabel baru dengan ketentuan seperti berikut ini.
- Beri nilai Rows menjadi 1 dan Columns menjadi 1
- Ubahlah Table width menjadi 100 percent
- Ubah pula untuk Border Thickness menjadi 0 Pixels
- Ubah pula untuk Cell Padding: 0 dan Cell Spacing: 0 Pixels
Kemudian fokus kursor mouse ke baris kolom tabel yang baru ditambahkan. Lalu klik tab Code. Kemudian arahkan kursor di depan teks .
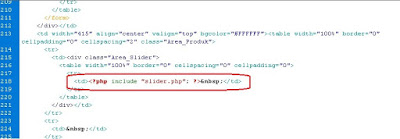
Ketikkan perintah <?php include "slider.php";?> di depan teks . Lihat gambar di bawah ini.
Jika sudah, simpan file index.php. Pembuatan menu slider image selesai. Hasil pengaturan tampilan pada halaman tengah akan tampak seperti gambar di bawah ini.
Link
Link merupakan elemen yang digunakan untuk menghubungkan ke lembar dokumen website yang dituju sesuai dengan alamat tujuan yang dibuat, pada website ini ada beberapa teks yang akan kita beri link seperti menu atas, daftar member, isi testimonial dan lihat testimonial.
Link Menu Atas
Sekarang kita akan memberikan link menu atas, ikuti langkah-langkah di bawah ini.
Klik elemen Hotspot Link pada area teks Home, lalu pada jendela Properties atur untuk Link : home.php, dan Target : _self. Lihat gambar di bawah ini.
Untuk mempersingkat, atur menu atas lainnya seperti "Produk, Cara Order, ...". Seperti tabel di bawah ini.
Teks
|
Link
|
Target
|
Product
|
produk.php
|
_self
|
Cara
Order
|
caraorder.php
|
_self
|
Download
|
download.php
|
_self
|
About
Us
|
about.php
|
_self
|
Contact
Us
|
contact.php
|
_self
|
Jika sudah, simpan ulang dokumen index.php. Sampai di sini pembuatan link untuk menu atas selesai.
Link Daftar member baru
Sekarang kita akan memberikan link untuk teks "Daftar member baru", ikuti langkah-langkah di bawah ini.
Blok teks Daftar member baru, lalu pada jendela Properties atur untuk Link : daftarmember.php, dan Target : _self. Lihat gambar di bawah ini.
Simpan ulang dokumen index.php. Sampai di sini pembuatan link untuk menu daftar member baru selesai.
Link isi dan Lihat Testimonial
Sekarang kita akan memberikan link untuk teks "isi testimonial" dan "lihat testimonial", ikuti langkah-langkah di bawah ini.
Blok teks >> isi testimonial, lalu pada jendela Properties atur untuk Link : isitestimonial.php, dan Target : _self. Lihat gambar di bawah ini.
Jika sudah, sekarang blok teks >> lihat testimonial, lalu pada jendela Properties atur untuk Link : lihattestimonial.php, dan Target : _self. Lihat gambar di bawah ini.
Simpan ulang dokumen index.php. Sampai di sini pembuatan link untuk menu isi dan lihat testimonial selesai.
Halaman Home
Setelah membuat halaman index, sekarang kita akan membuat halaman Home. Halaman Home ini akan tampil jika member melakukan login ke dalam website. Untuk membuatnya ikuti poin-poin di bawah ini.
Menu Logout
Logout member berada pada halaman home, yang akan kita letakkan pada posisi kanan atas header website. Untuk itu ikuti langkah-langkah berikut ini.
Terlebih dahulu buka lokasi drive C:\xampp\htdocs\tokobaju, yang ada pada jendela Explore.
Perhatikan gambar di bawah ini. Kita duplikat file index.php pada direktori yang sama, caranya aktifkan file index.php, selanjutnya tekan tombol (pada keyboard) Ctrl+C.
Kemudian ganti nama index-Copy.php dengan nama home.php. Caranya klik kanan pada file index-Copy.php, lalu pilih Rename.
Lihat gambar di bawah ini.
Lihat gambar di bawah ini.



























































































No comments:
Post a Comment